Avere un blog/sito WordPress, o comunque un business on-line ci permette di poter lavorare ovunque. Non occorre chiudersi in un ufficio: si può essere operativi in qualunque luogo, a qualsiasi ora… ma si arriva sempre ad un punto in cui si sente la necessità di un vero e proprio break, insomma ci vuole una vacanza!
C’è chi chiude baracca e burattini per una o due settimane e spera per il meglio, ma in questo articolo vi sveleremo quei piccoli accorgimenti per pianificare una vacanza anche dalla vostra attività on-line, i trucchetti che possono aiutarci a partire senza ansie, per goderci in relax il meritato riposo!
1. Fate un backup
Effettuare backup regolarmente è sempre un’ottima idea e dovrebbe essere una buona abitudine, perché ci permette di poter tornare subito operativi nel caso qualcosa vada storto.
Ma, fare un backup prima di partire per una vacanza, può metterci al riparo da eventuali problemi di sicurezza dovuti ad aggiornamenti automatici di temi e plugin, oltre a permetterci di appoggiarci a qualcuno non proprio esperto per le attività di normale gestione, sapendo di poter ripristinare il nostro lavoro in qualsiasi momento.
Insomma, con un backup pronto, se capita qualche pasticcio diciamo che passa la paura!
2. Programmate i post con WordPress
Se avete un calendario editoriale prefissato, con post da pubblicare in determinati giorni e orari, l’ideale sarebbe mantenerlo anche durante le vacanze in modo da soddisfare le aspettative del vostro pubblico e aiutare il page ranking dei motori di ricerca.
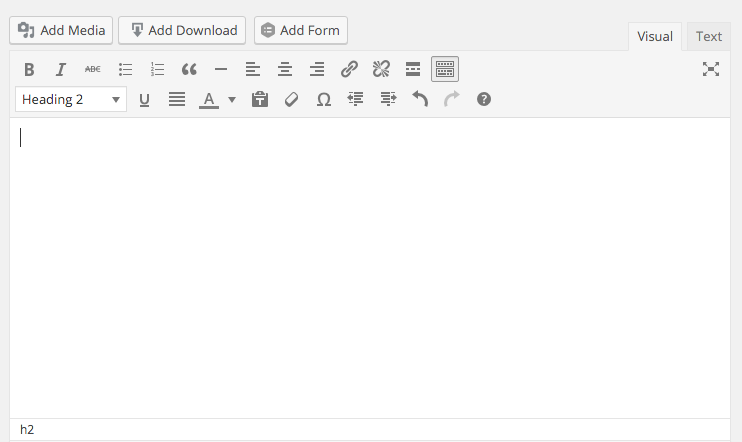
Quindi preparate in anticipo gli articoli necessari a coprire il periodo di assenza e impostate la pubblicazione di ognuno alla data e orario prestabili: sarà lo stesso WordPress a pubblicare gli articoli al vostro posto!

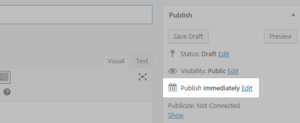
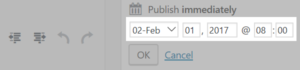
Alla voce Pubblica Subito nella sidebar destra dell’articolo dovrete cliccare su Modifica.

A questo punto inserirete la data e l’orario che preferite e cliccate su ok.
3. Automatizzate la condivisione social
Programmare la pubblicazione dei post non è l’unica attività che si può fare in automatico.
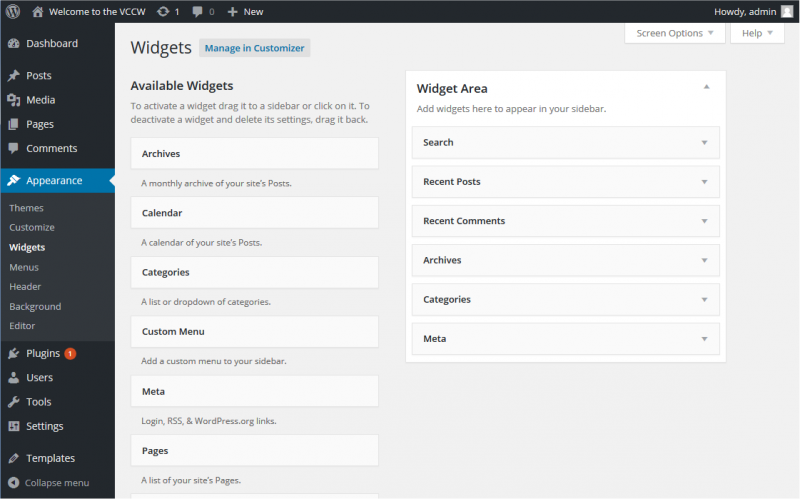
Esistono tools che consentono di impostare preventivamente la condivisione sui diversi social, come Jetpack Publicize e Hootsuite per citare i più conosciuti.
Sono piattaforme abbastanza semplici da usare e con pannelli di controllo molto intuitivi, che vi permettono non solo di automatizzare le condivisioni mentre siete in vacanza, ma se vi abituate ad usarli tutti i giorni possono ridurre notevolmente il carico di lavoro quotidiano!
4. Bloccate i commenti di spam
Ormai tutti conosciamo le mail di spam che arrivano quotidianamente nella nostra casella di posta, e allo stesso modo esistono i Commenti di Spam, che inseriscono pubblicità indesiderate nei commenti ai post nei siti web.
Quando siamo in vacanza il nostro sito potrebbe essere più suscettibile a questo tipo di attacchi, perché gli spammer sono in gradi di capire che siamo meno vigili.
Ecco allora il consiglio per evitare problemi con questo tipo di spam: installate un plugin in grado di intercettarli e bloccarli.
Esistono tools che possono venirci in aiuto in queste situazioni: il più conosciuto è sicuramente Akismet, creato dal team di Automattic (ovvero i signori che hanno creato WordPress!)
Ovviamente ci sono anche altre valide alternative: lo stesso Jetpack, ad esempio, se correttamente configurato ci può aiutare a svolgere questo “sporco lavoro”.
5. Create una guida per chi vi sostituisce
Se siete così fortunati da avere qualcuno che può sostituirvi mentre siete in vacanza, una guida pratica passo per passo alle funzionalità principali del vostro sito/blog potrà sicuramente aiutare questa persona ad essere autonoma nello svolgere le attività, ed eventualmente anche nella risoluzione di piccoli problemi.
Senza dimenticare che comunque esiste la community di WordPress.org Italia, che è sempre disponibile sul Forum, ora anche in italiano!
In conclusione, con qualche piccolo accorgimento è possibile prendere una vacanza senza dover essere perennemente connessi o in ansia per il nostro sito WordPress!
Certo, avere un clone di noi stessi sarebbe l’ideale, ma capire come automatizzare certe attività, programmarle e imparare a delegare, può essere uno spunto per migliorare la qualità della nostra vita anche negli altri periodi dell’anno!