Ecco una piccola guida per Non-Designer ai termini più diffusi ed usati nel Web Design, perché relazionarsi con un grafico per la prima volta potrebbe essere un po’ stressante, dal momento che inizierete a sentire termini come layout, mockup e responsivo…
Niente paura… proprio per questo abbiamo pensato ad un piccolo dizionario con i termini essenziali e più usati che vi aiuteranno a comunicare al meglio con il vostro Web Designer!
ALLINEAMENTO
Iniziamo con un termine facile: lo avrete sicuramente già sentito ed usato in merito alla formattazione di un testo: allineato a sinistra, destra, giustificato o centrato.
Bene, sappiate che allineamento può esse applicato a qualsiasi elemento che compone una pagina web!
BRANDING E BRAND IDENTITY
Molte persone credono che il termine Branding sia una sorta di sinonimo di logo. Invece indica una vasta gamma di opzioni, che vanno dal sito web ai biglietti da visita, dalla carta intestata a qualsiasi altro gadget usiate per pubblicizzare la vostra attività.
Il Branding presenta il vostro business ai clienti e vi rende individuabili al primo colpo d’occhio. E’ importantissimo che il vostro Web Designer comprenda la vostra attività e lo spirito che volete comunicare, per creare una Brand Identity forte e presente in ogni aspetto della vostra comunicazione verso il mondo.
COLOR SCHEME (SCHEMA COLORE)
Un Color Scheme è una selezione di colori che vengono usati insieme. I colori di uno schema devono essere armonici ed attraenti quando vengono accostati.
Anche se non esiste una regola predefinita su quanti colori è possibile usare, è abbastanza facile comprendere che più colori si vuole impiegare, più difficile sarà dare coesione e coerenza al design.
Per questo normalmente si scelgono dai 3 ai 5 colori al massimo, che possono essere accostati ai neutri (bianco, nero e grigio). Una volta scelto un Color Scheme questo verrà impiegato e mantenuto in ogni aspetto della Brand Identity.
COPY O COPYWRITING
Questi termini indicato tutti i testi che verranno inseriti nel vostro sito ed include non solo i testi principali, ma anche i titoli, le voci di menù, le didascalie, ecc.
Se vi interessa capire quanto è importante un buon Copywring all’interno del Web Design, vi consigliamo di leggere l’articolo che tratta proprio questo argomento!
HEADER, BODY E FOOTER
Header letteralmente significa “intestazione” ed è la sezione iniziale di una pagina web, la prima ad essere visualizzata dall’utente. Di solito contiene gli elementi distintivi del sito stesso, come il logo, il motto aziendale, elementi grafici, ma anche il menu di navigazione.
Body ovvero “corpo”, è la sezione centrale, o corpo appunto, delle pagine web. Questa sezione racchiude tutti i contenuti, come il testo, le immagini e i collegamenti che costituiscono la parte visualizzata dal browser.
Footer è termine inglese usato per “piè di pagina”, è la sezione della pagina web posizionata sotto il corpo (body), ovvero la sezione che chiude la pagina web. In genere nel footer vengono riassunti i dati e le informazioni più importanti, come ad esempio gli indirizzi, i recapiti, numero di partita iva, copyright, ternimi e condizioni d’uso, normative su privacy e cookie, ecc.
Generalmente l’Header e il Footer sono uguali ed in comune a tutte le pagine che compongono il sito.
CAROUSEL E SLIDER
Uno Slider è una sezione orizzontale che contiene immagini scorrevoli. É un modulo dal forte impatto visivo ed estetico, ed è ottimo per presentare il sito stesso, oltre ad essere un efficace metodo di Web Design per catturare l’attenzione del visitatore attraverso la visualizzazione di immagini impattanti che scorrono automaticamente.
Il Carousel invece è una sezione orizzontale che contiene a sua volta diversi box che scorrono a rotazione in maniera ciclica. Si differenzia dallo Slider proprio per la possibilità di mostrare simultaneamente più elementi. Viene impiegato, ad esempio, per visualizzare varie thumbnail (miniature) di immagini, loghi di clienti e testimonial o anteprime di articoli e news.
LAYOUT
Il Layout di un sito web è la composizione di tutti gli elementi grafici visualizzati all’interno di una pagina. Questo include la posizione del logo, del menù di navigazione, il testo e le immagini.
Il Layout è paragonabile alle fondamenta di un sito ed in generale del web design, su cui vengono costruite tutte le pagine e serve a dare coerenza grafica e a guidare l’utente nella navigazione.
LOREM IPSUM e SEGNAPOSTO
Non spaventatevi se il vostro grafico vi mostra un lavoro con alcuni testi in latino, è solo un Lorem Ipsum! Si tratta di testi falsi e di riempimento che i designer utilizzano per mostrare i diversi font oppure per riempire una sezione di testo nel caso un cui il Copy non sia ancora pronto.
I Segnaposto invece sono immagini non definitive che vengono inserite per stabilire le dimensioni e impostare la struttura delle pagine.
MOCKUP
Si tratta di una rappresentazione non funzionante delle pagine di un sito web. I Mockup vengono normalmente disegnati in Photoshop e servono a mostrare quale sarà la grafica di un sito prima di iniziarne lo sviluppo.
Un mockup statico consente di modificare in modo abbastanza semplice e veloce il font, i colori e la struttura, in modo da risparmiare tempo, energie e… denaro!
RESPONSIVE DESIGN O DESIGN RESPONSIVO
Il Responsive Design è nato dopo l’avvento e la diffusione di smartphone e tablet, per risolvere i problemi di visualizzazione dei siti web su questi dipositivi.
Tradizionalmente un sito web viene studiato e creato per la navigazione da computer desktop, ed il Design Responsivo consente di ottimizzare la visualizzazione delle pagine sui diversi dispositivi, con monitor delle più disparate misure e risoluzioni, senza dover creare dei veri e propri siti appositi.
Leggi questo post e scopri se il tuo sito web è responsivo o se è arrivato il momento di rinnovarlo!
CONTACT FORM
Significa letteralmente “modulo di contatto”, non è altro che il modulo presente in moltissimi siti per inviare un messaggio al proprietario o l’amministratore del sito web compilando direttamente dal browser alcuni campi prestabiliti.
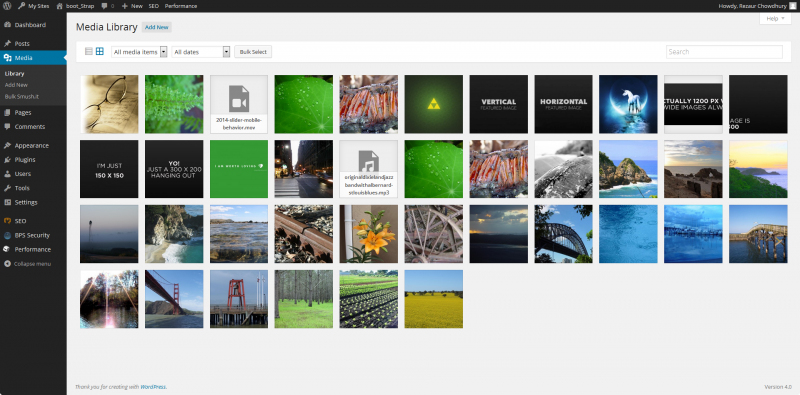
GALLERY
Ovvero la “galleria”, è una sezione di un sito web o una pagina appositamente dedicata ad accogliere una galleria fotografica, oppure (più raramente) dei video.
Se ti interessa capire come inserire i video in modo ottimale nel tuo sito WordPress, qui trovi tutte le informazioni che ti servono.
SITE MAP E MENU
La Site Map, cioè la Mappa del Sito è l’elenco gerarchico delle pagine web che compongono il vostro sito. Generalmente è la base su cui viene costruito il menu di navigazione che consente agli utenti di trovare in modo intuitivo i contenuti.
Il Menu si trova normalmente all’interno dell’Header e rappresenta la lista delle pagine o delle sezioni di cui è composto un sito web; posizionando e/o cliccando con il cursore del mouse su una voce di Menu è possibile accedere al contenuto della pagina selezionata oppure a un sottomenu che mostra nuove opzioni di scelta.
BANNER
É una piccola area, in genere rettangolare o quadrata, che contiene solitamente un’immagine con link pubblicitario. L’utilizzo dei banner è una delle forme pubblicitarie più diffuse su internet.
AVATAR
Si tratta di quella che i social network hanno rinominato “immagine di profilo”. L’Avatar è la foto che viene scelta solitamente dai blogger come immagine rappresentativa e identificativa dell’autore di un articolo. Usata soprattutto nei magazine on-line o nei siti che raccolgono contenuti di diversi autori.
Ecco qui, speriamo che questo piccolo vademecum sulla terminologia del Web Design per principianti vi possa aiutare a comunicare al meglio con i professionisti del settore.
E nel caso ve lo siate perso, vi invitiamo a leggete anche il precedente articolo “WordPress dizionario per principianti.”